Dynamic Values
Dynamic values allow you to dynamically display information that is unique to each checklist.
Dynamic values can be applied to the Text and Mail-To controls.
There are two types of dynamic values you can use:
- Content Control Dynamic Values - Are linked to other controls within your checklist.
- Global Dynamic Values - Are linked to global data such as the current date, checklist URL and the current user's email address.
Consider the following example:
As part of your customer onboarding process you collect the customer's name and email address. You can set up a welcome email using our Mail-To control and push the customer's email address in to the 'To' field, and the customer's name in to the 'Body' field.
That way, the email is automatically populated instead of having to copy the values from the controls in to your email client. If the customer name or email address is updated, the sample email will always contain the correct values.
Demo Video
We have created a demo video to show you how dynamic values work with the Mail-To control.
You can view the video on YouTube or view it in the embedded player below.
Available Dynamic Values
The following controls within your checklist can be used as dynamic values:
In addition, you can use the following global dynamic values:
- Checklist Created Date - {{checklist.created_date}}
- Checklist Due Date - {{checklist.due_date}}
- Checklist Name - {{checklist.name}}
- Checklist Shared URL - {{checklist.shared_url}}
- Checklist Start Date - {{checklist.start_date}}
- Checklist URL - {{checklist.url}}
- Current Date - {{current_date}}
- Current Day of the Month - {{current_date.day}}
- Current Month - {{current_date.month}}
- Current User's Email - {{current_user.email}}
- Current User's Name - {{current_user.name}}
- Current Year - {{current_date.year}}
- Task Due Date - {{task.due_date}}
- Task Name - {{task.name}}
- Task URL - {{task.url}}
- Team Name - {{team.name}}
- Template Name - {{template.name}}
- Template URL - {{template.url}}
How to Set Up Dynamic Values
Dynamic values are set within your template.
Open your template and select the task where your Text or Mail-To control is located.
From the control you can either type {{ or you can click the 'Insert Dynamic Value' button (shown below).

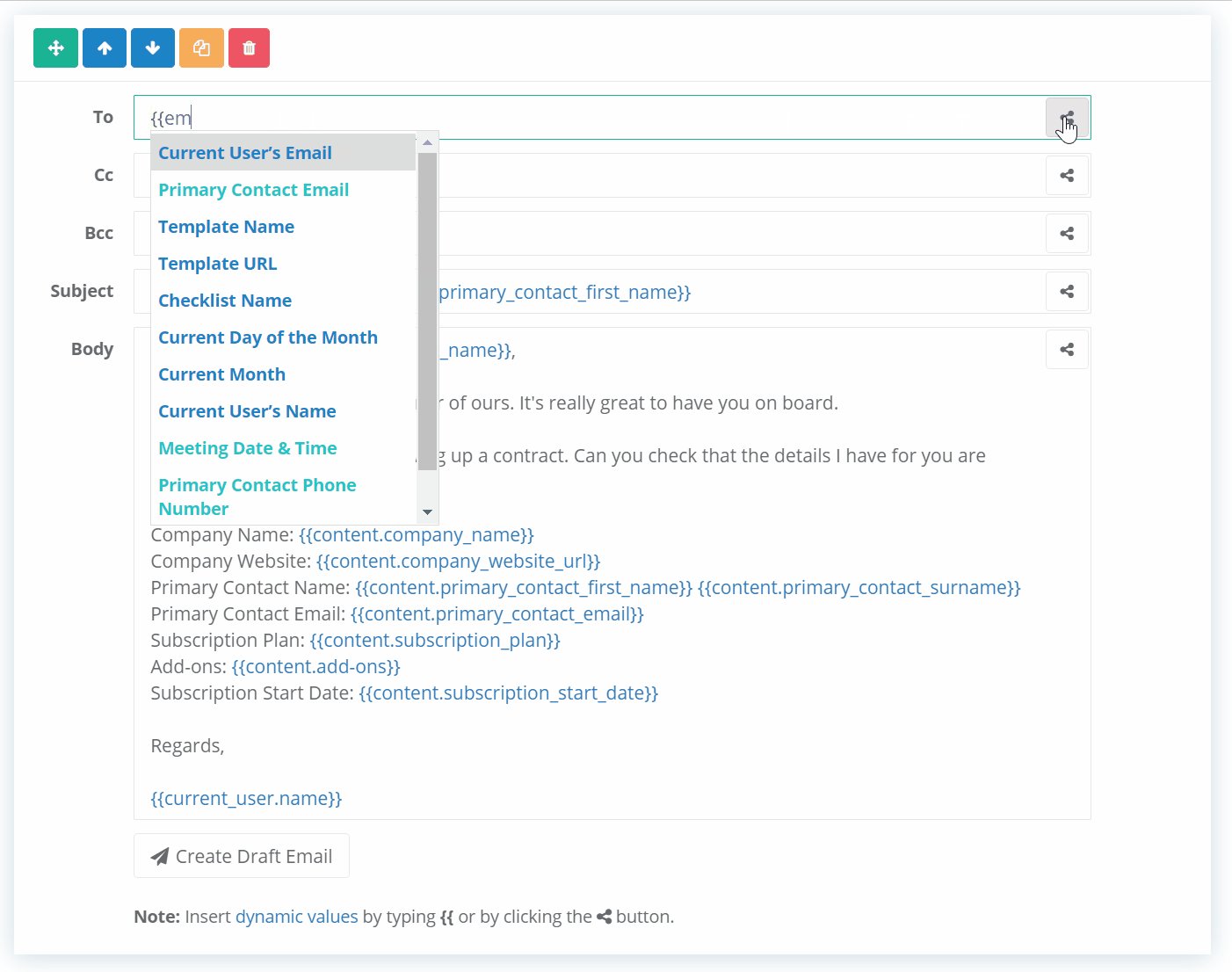
A popup selection window will open. All of the available dynamic values will be listed in alphabetical order.
Content Control Dynamic Values are displayed in turquoise.
Global Dynamic Values are displayed in blue.
You can type in to the control to narrow the list of results.

Once you have found the dynamic value select it and it will be inserted in to the control.
Dynamic value placeholders are displayed in blue text and are wrapped in curly braces.

You can insert multiple dynamic values in to a control.
You can delete a dynamic value using your backspace or delete key.
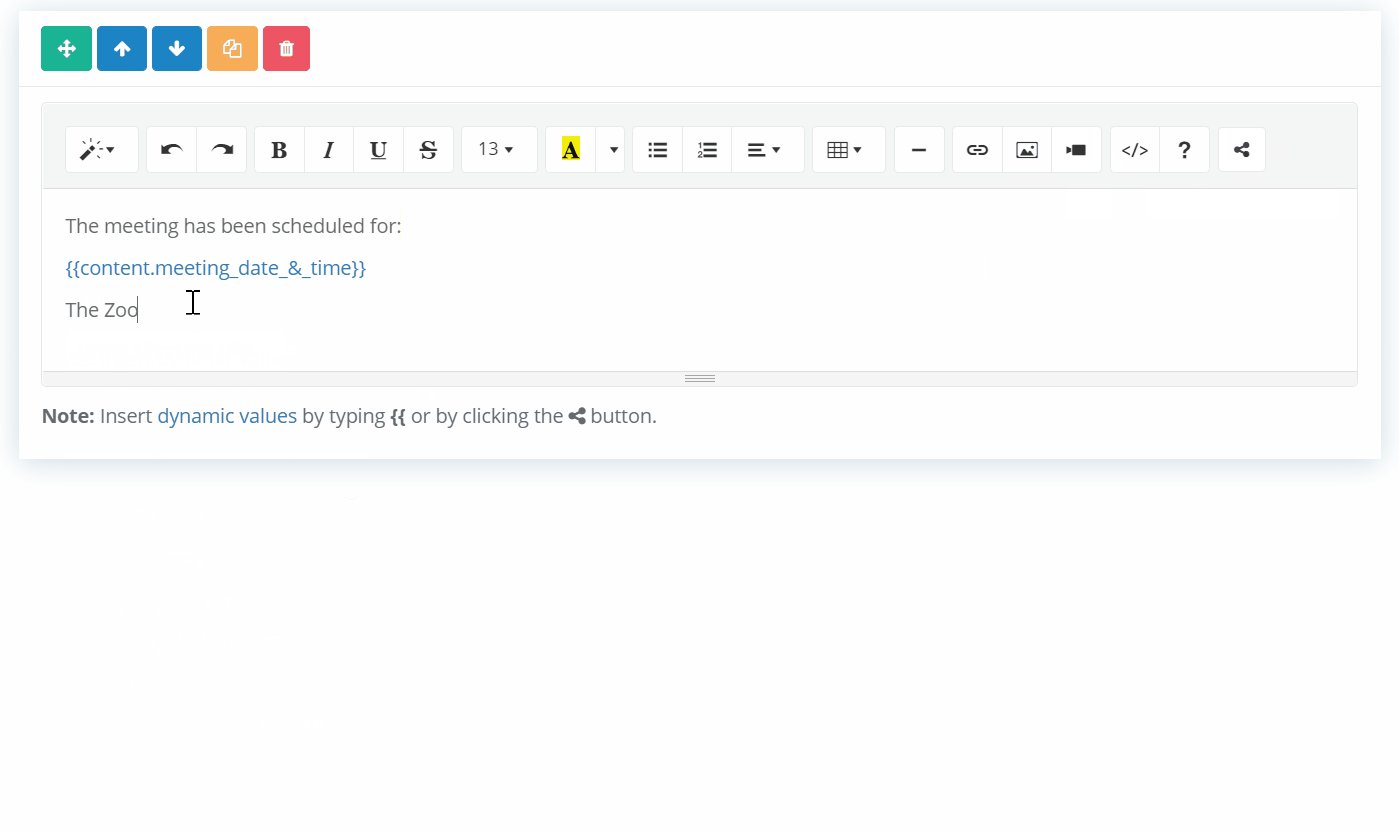
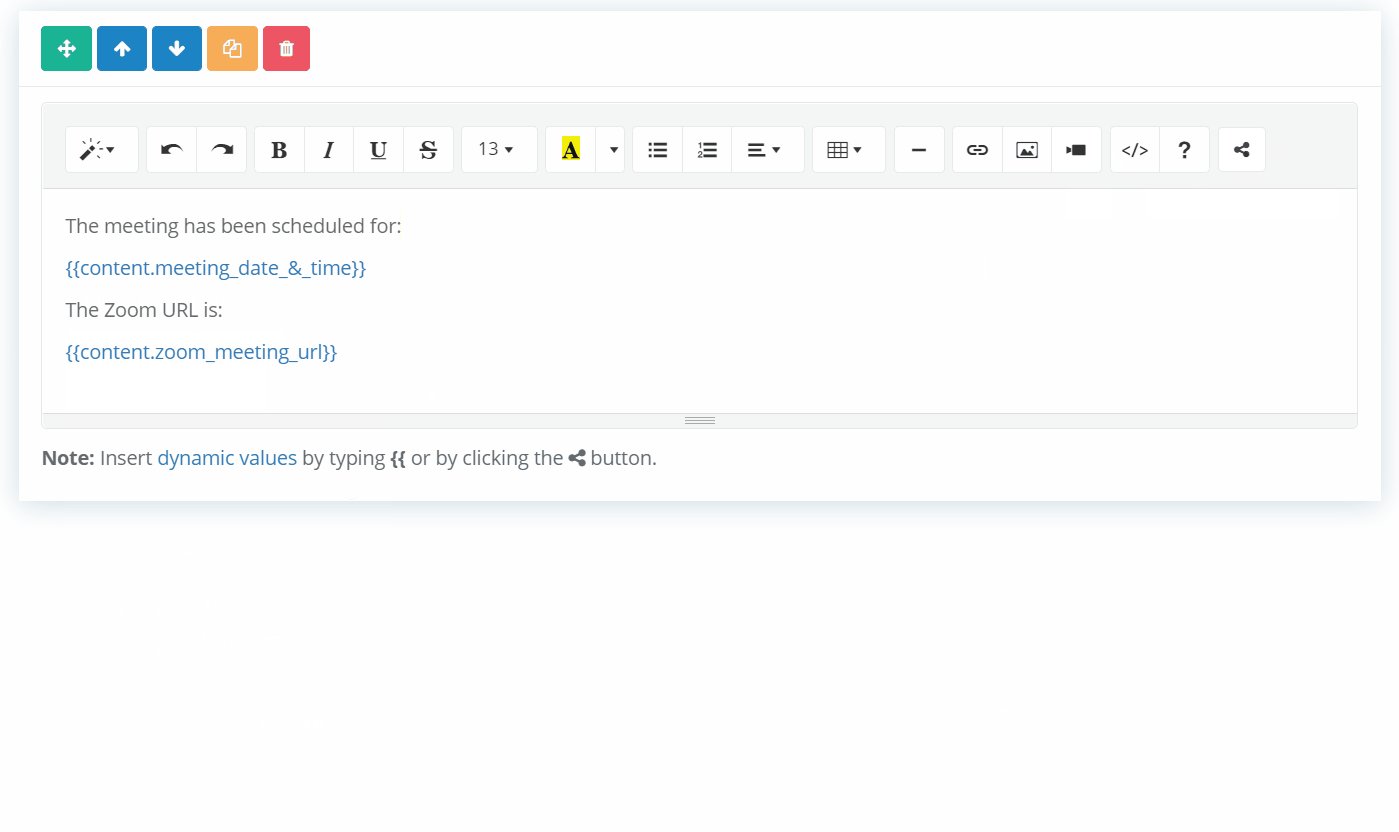
Using Dynamic Values in the Text Control
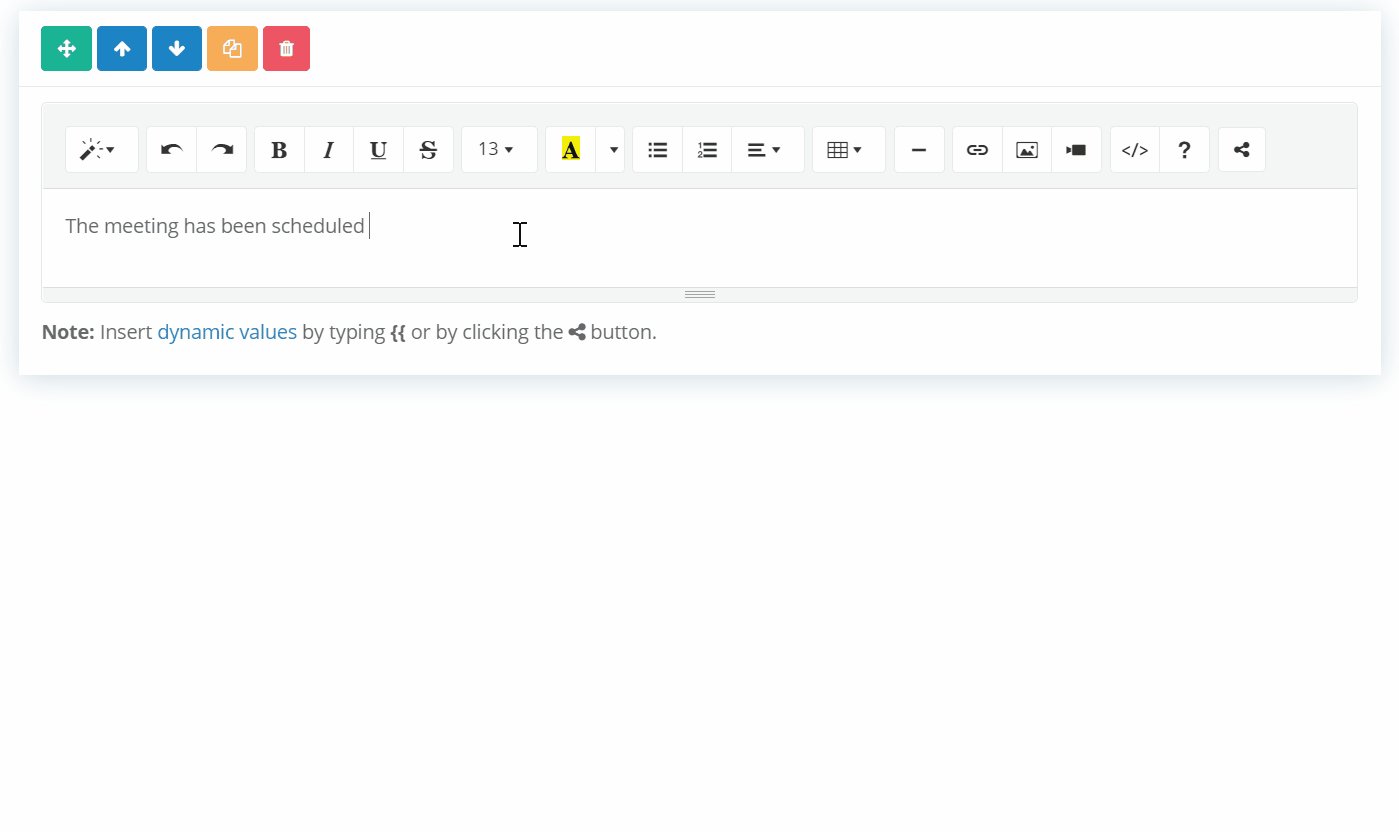
To insert a dynamic value into the Text control click the 'Insert Dynamic Value' button located in the top right corner of the text editor. This will insert the dynamic value at the bottom of the text editor.
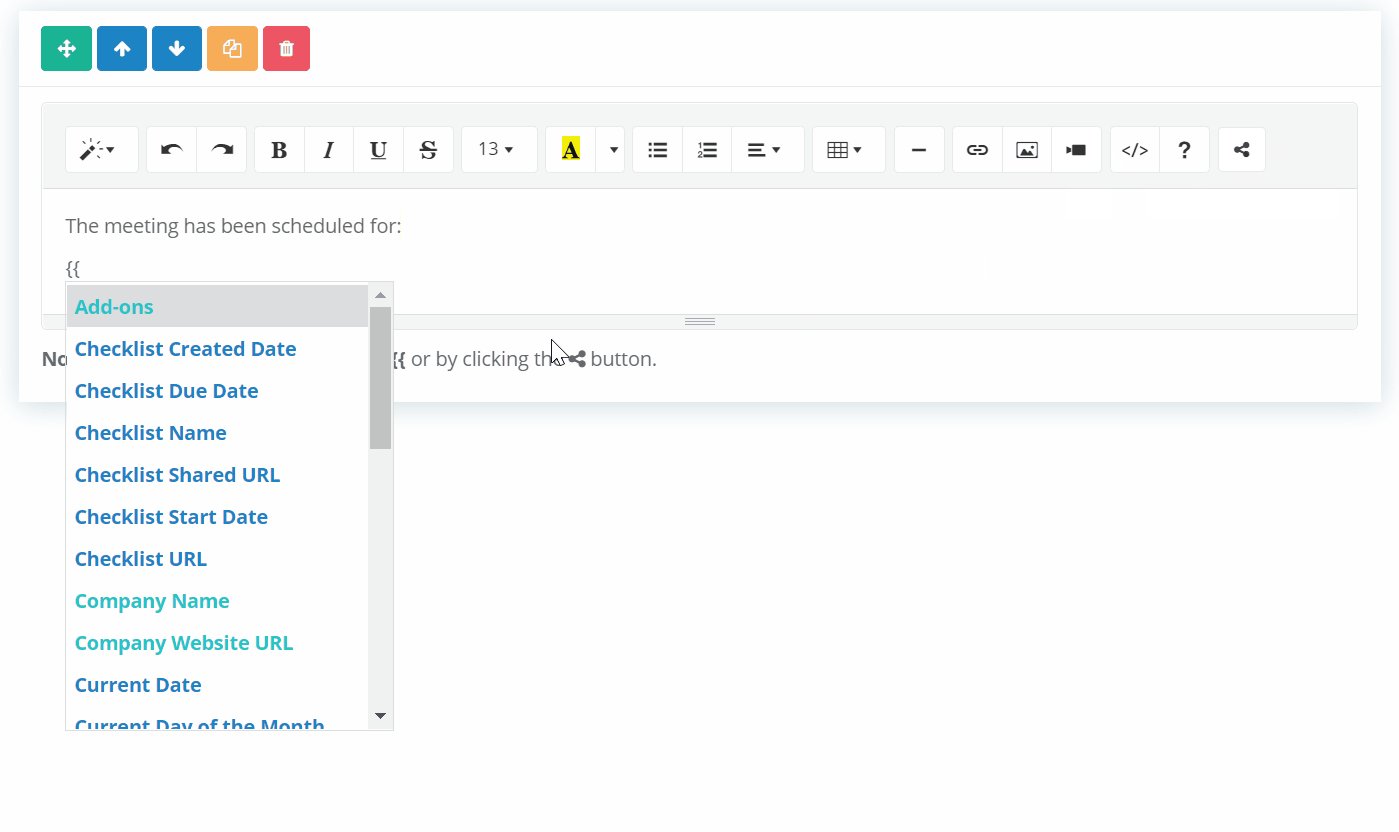
For a little more control on where the dynamic value is placed we recommend using the double open curly braces approach as this inserts the dynamic value in-line. To do this type {{.
Either approach will open a popup selection window. All of the available dynamic values will be listed in alphabetical order.
Type to narrow the results and select the dynamic value required. It will then be entered in to the control.

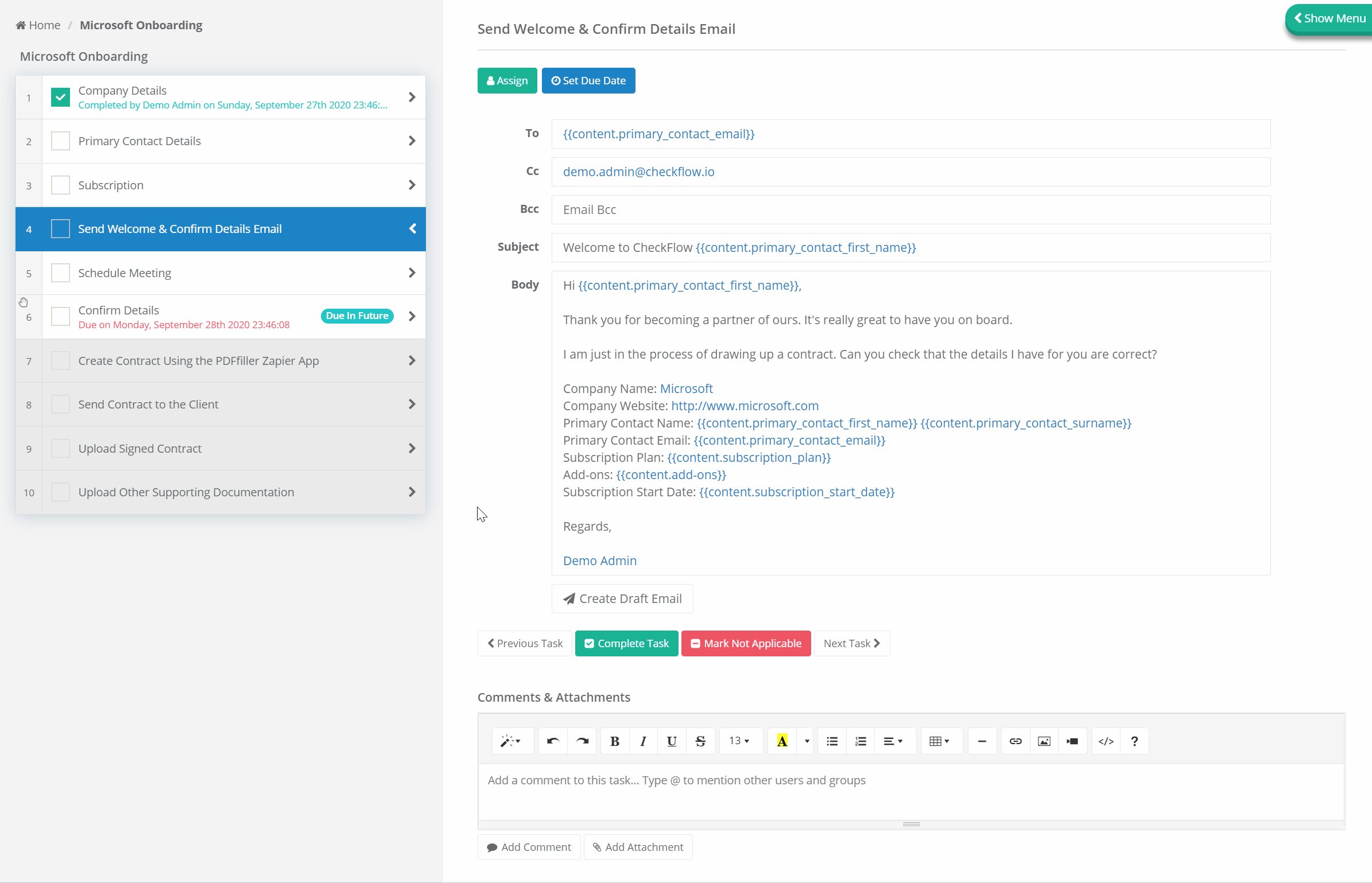
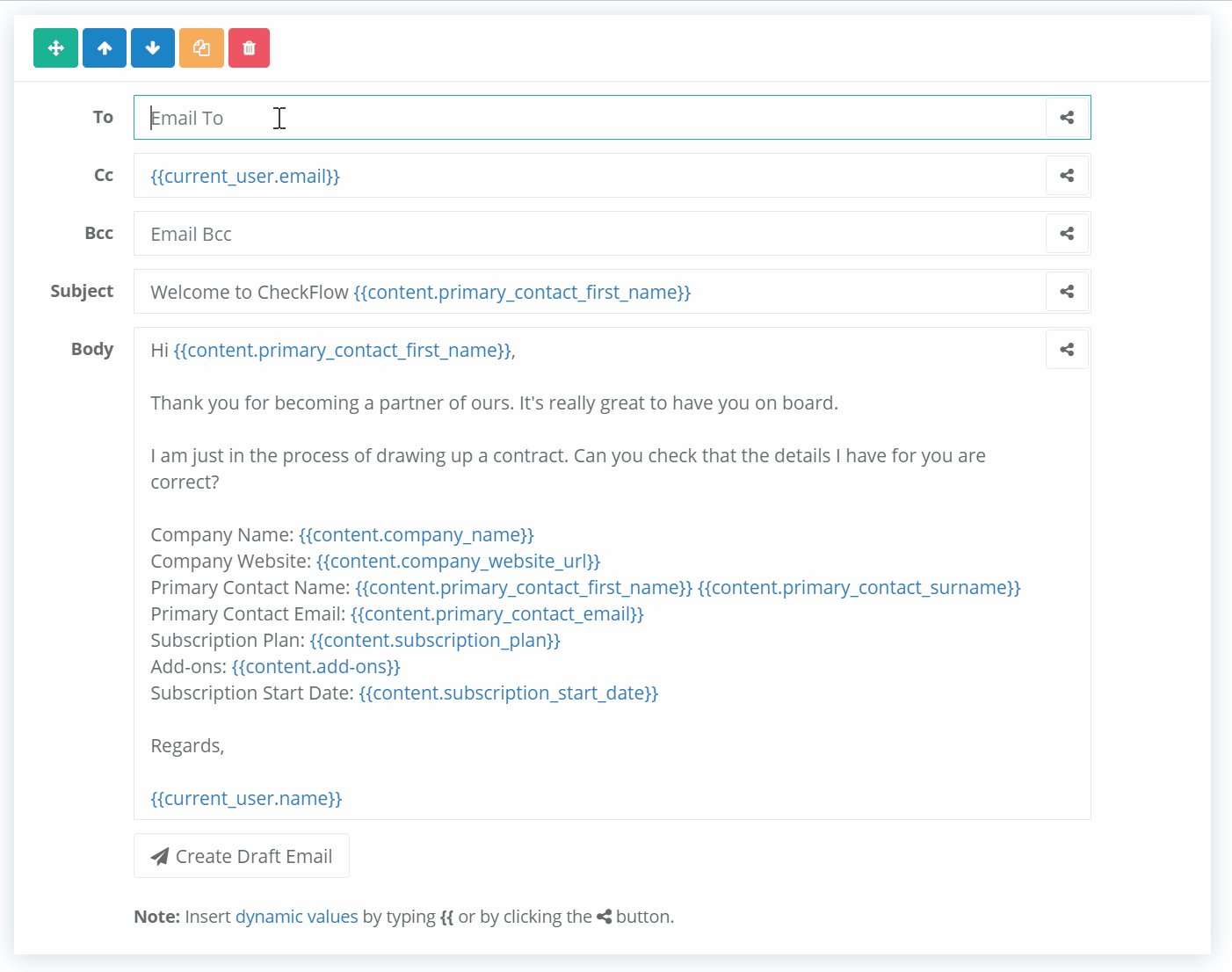
Using Dynamic Values in the Mail-To Control
Similarly to the Text control, you can click the 'Insert Dynamic Value' button or type {{ to insert a dynamic value.
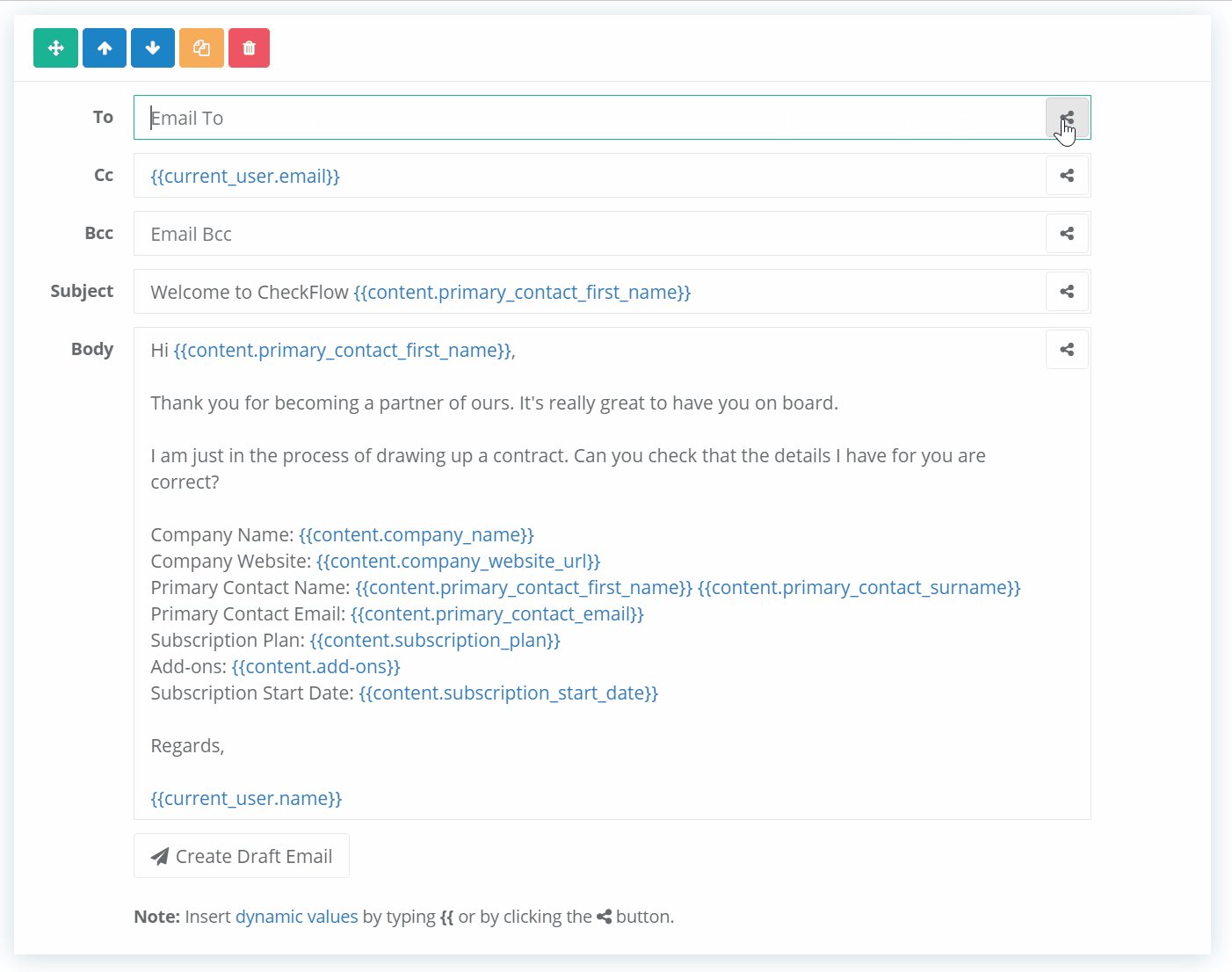
However, the Mail-To control has five fields (To, Cc, Bcc, Subject and Body). Each of the fields has it's own 'Insert Dynamic Value' button, which is located on the far right.

How Dynamic Values Work in a Checklist
Content Control Dynamic Values are linked to other controls within your checklist. These are updated when the value in the linked control is changed.
Global Dynamic Values are linked to global data such as the current date, checklist URL and the current user's email address. These values are determined when the checklist is loaded.
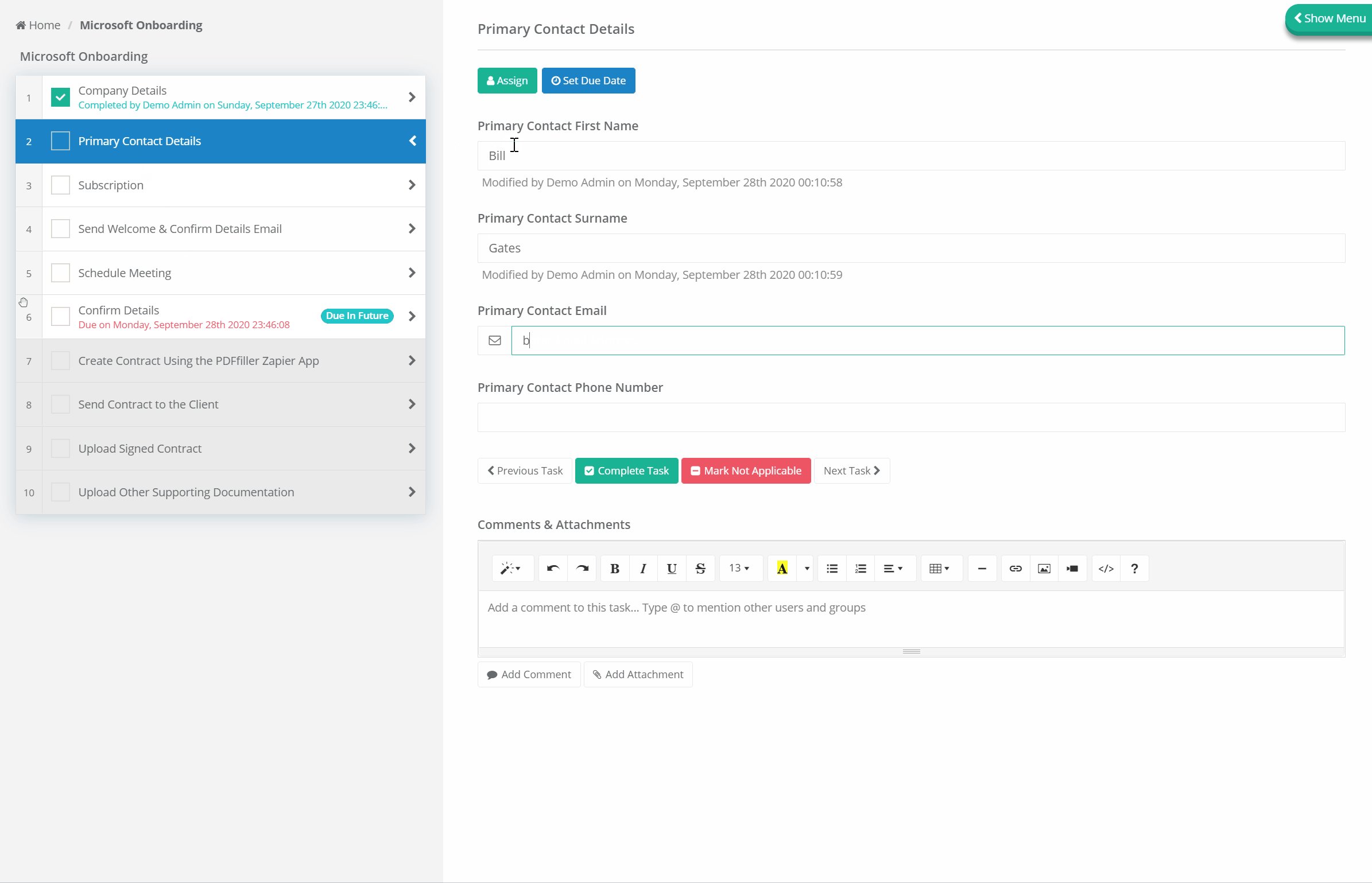
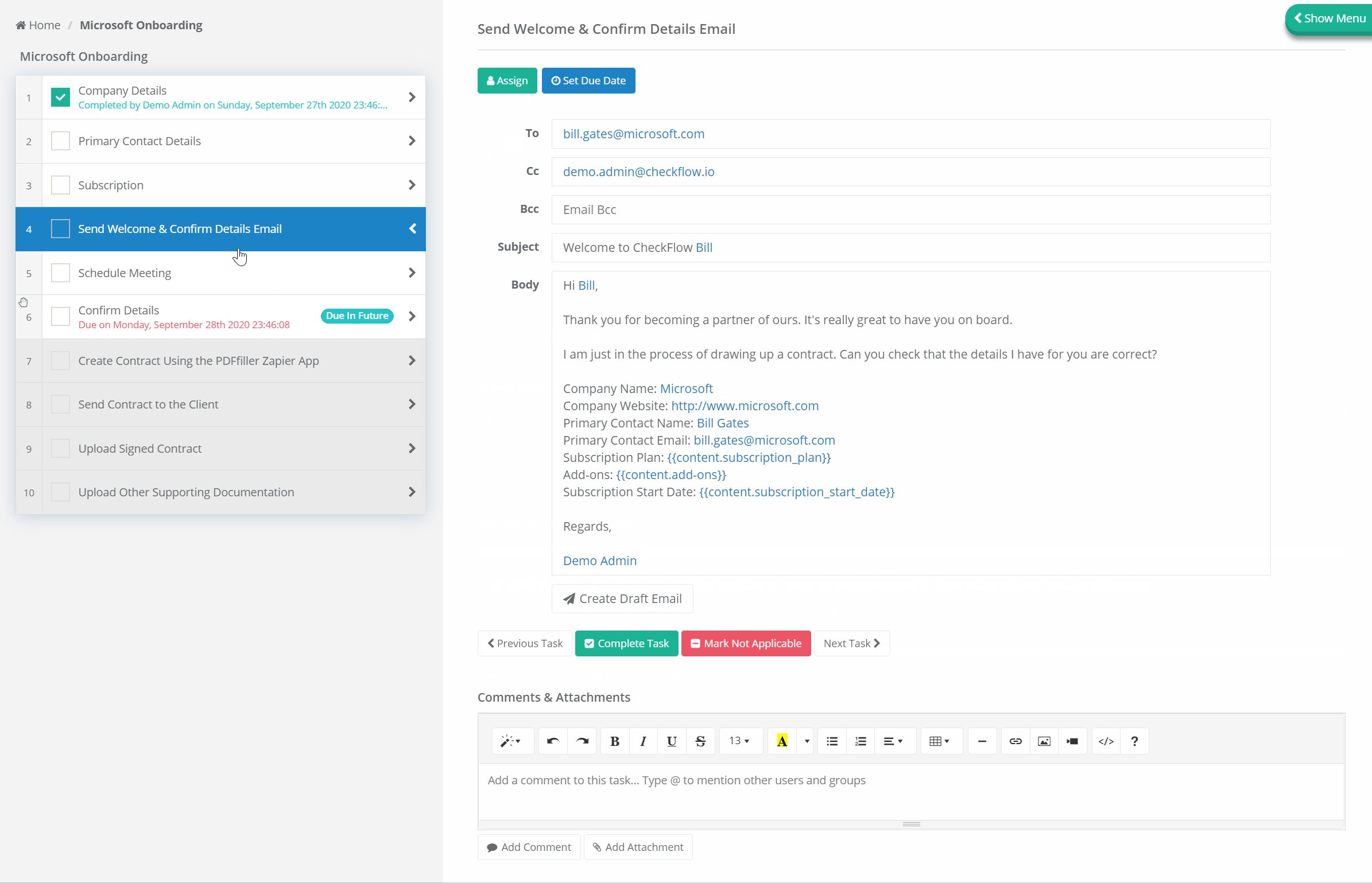
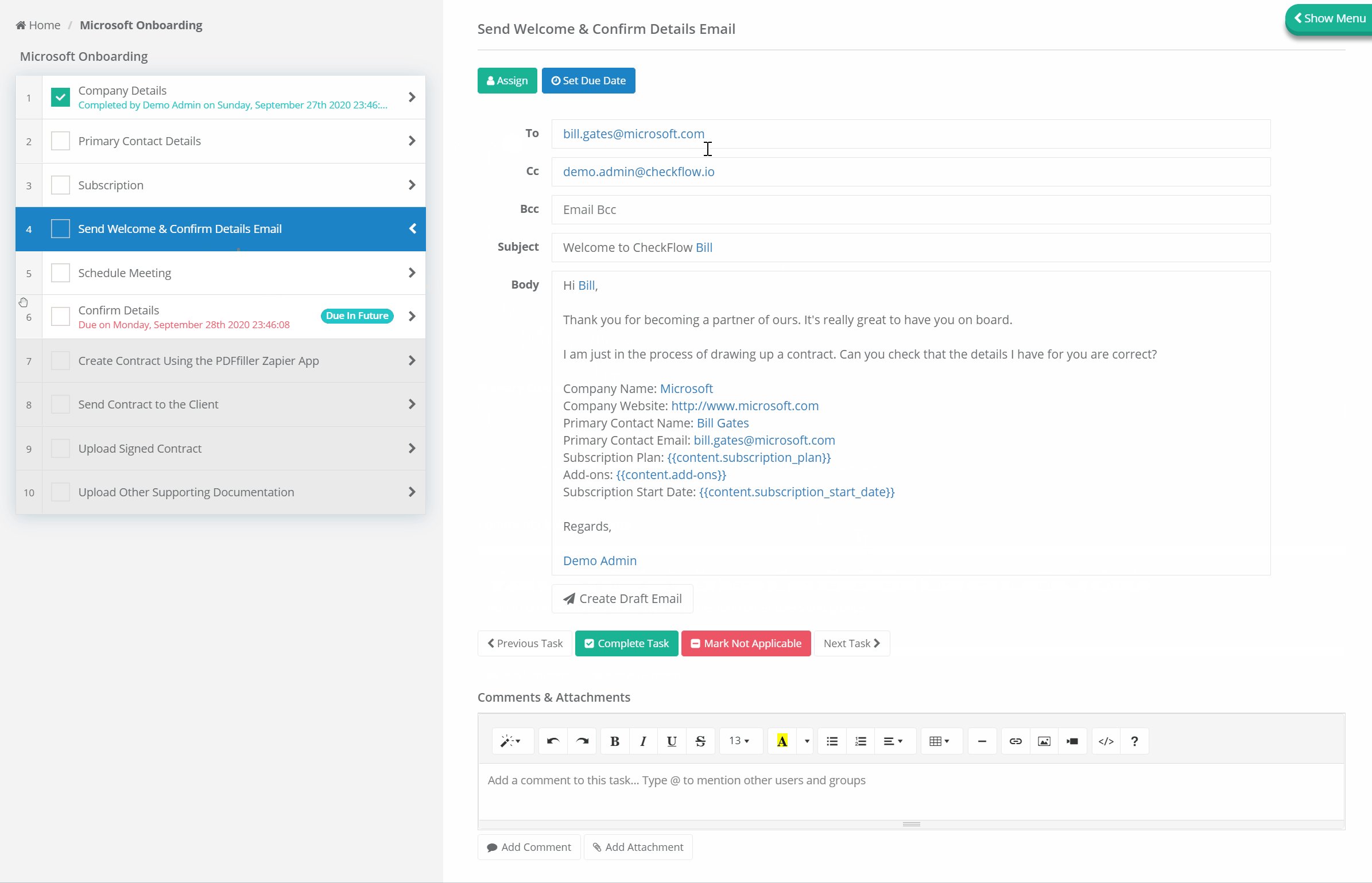
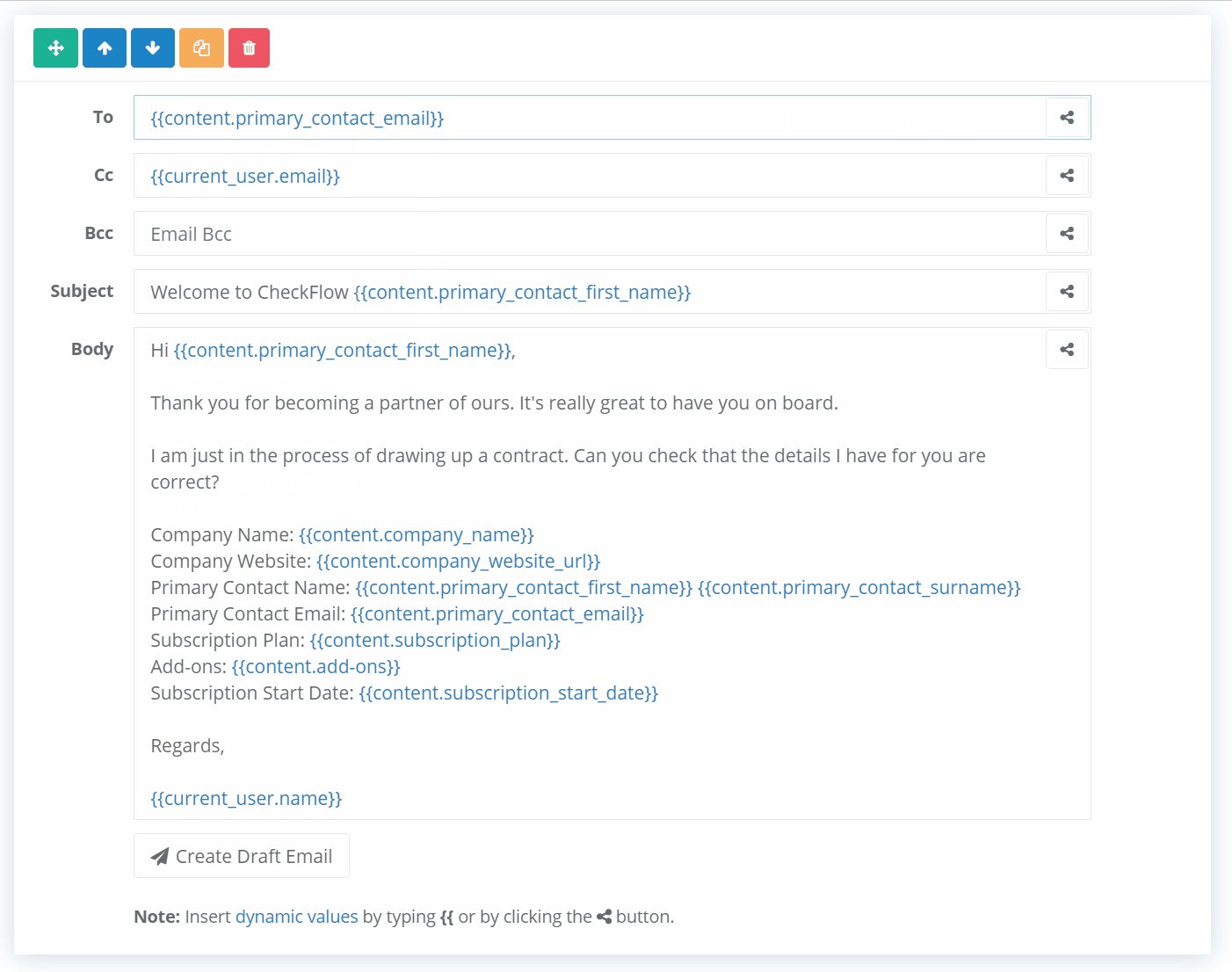
In the example below you can see that there are several dynamic values of both types in the Mail-To control. The global dynamic values are already set. The content dynamic values (Primary Contact First Name, Primary Contact Surname and Primary Contact Email) are updated in the checklist and those values are then automatically pushed to the dynamic value placeholders in the Mail-To control.