Mail-To Control
The Mail-To control allows you to create pre-written emails in your templates so that you can send emails from your checklists at the click of a button.
You can insert Dynamic Values to automatically push data collected from other controls in your checklist straight in to your email. This saves you from copying data from one part of your checklist to another.
Add to the Template
The Mail-To control can be added from the controls toolbar in the Template.

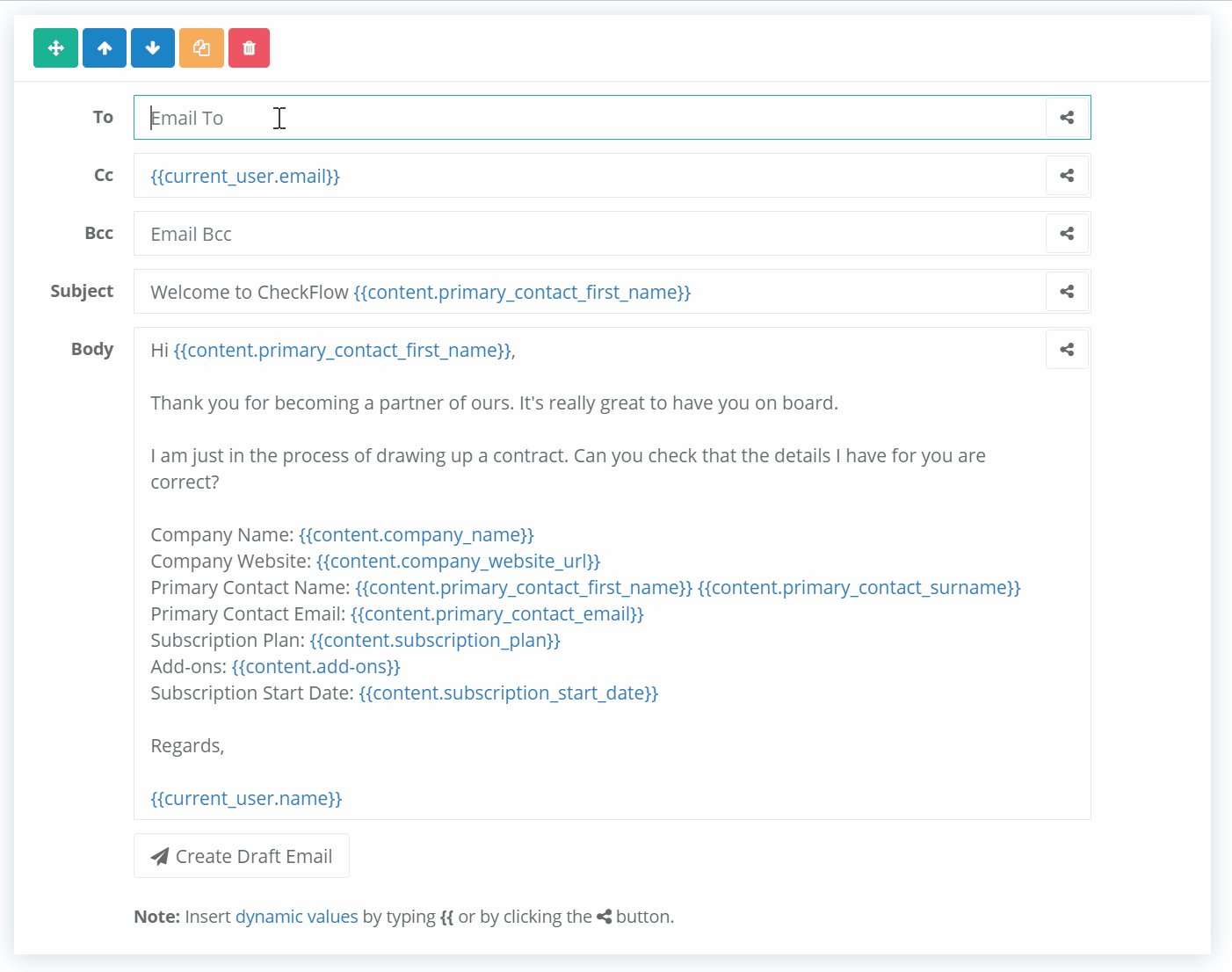
There are five fields within the Mail-To control:
- To
- Cc
- Bcc
- Subject
- Body
Insert Dynamic Values
Dynamic values can be inserted in to any of the five fields within the Mail-To control.
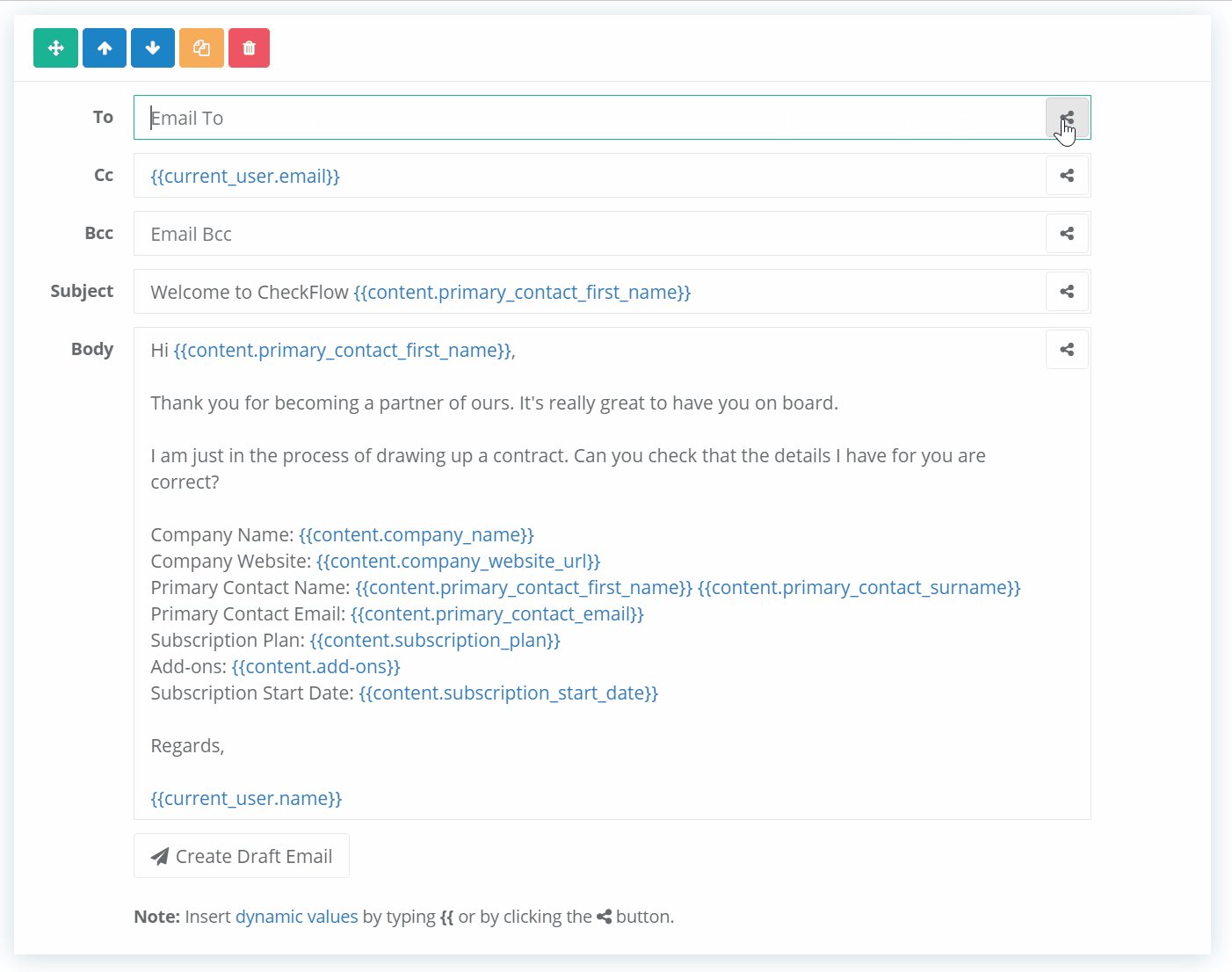
To insert a dynamic value you can click the 'Insert Dynamic Value' button located on the far right of each text box, or you can simply type {{.
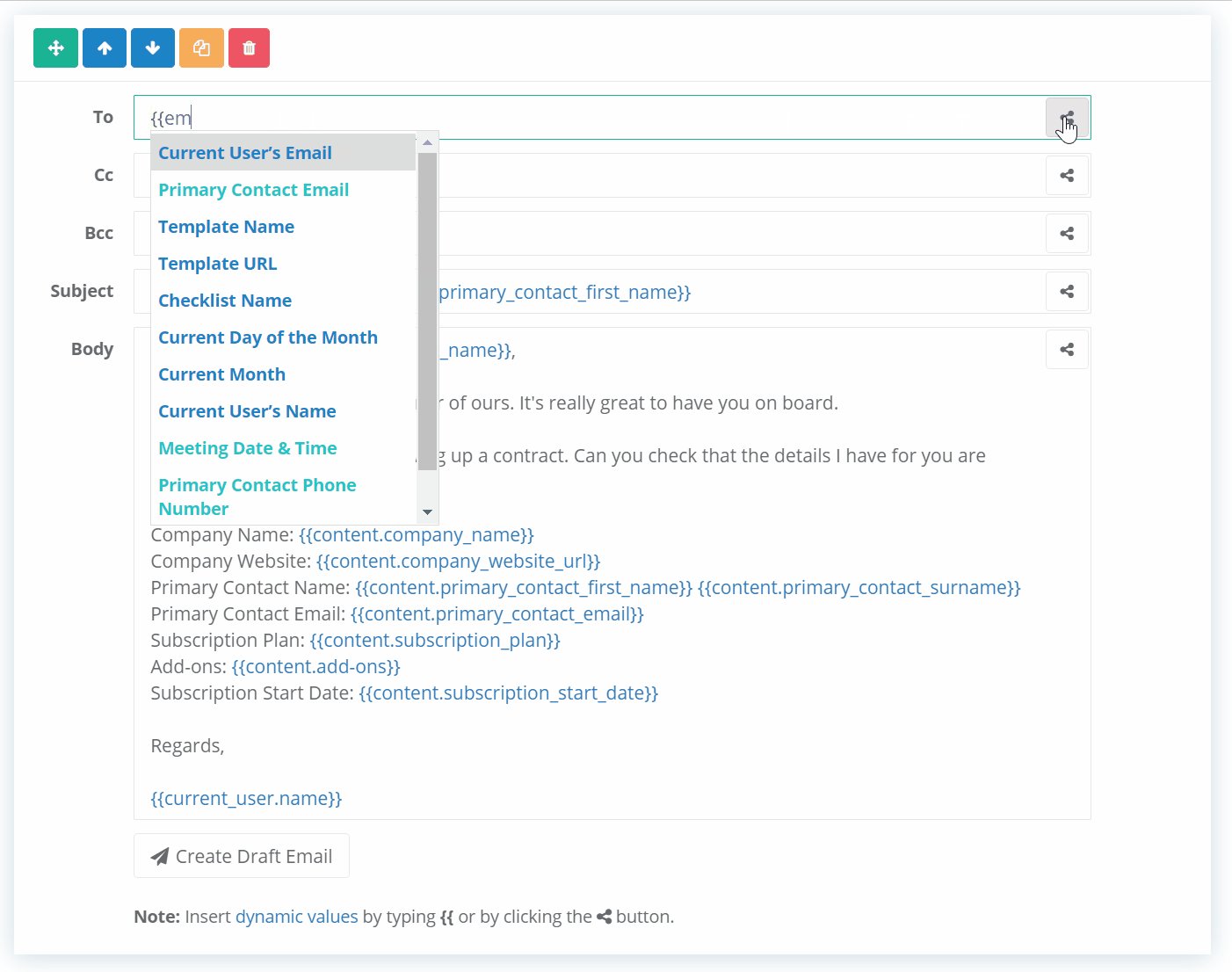
Either approach will open a popup selection window. All of the available dynamic values will be listed in alphabetical order.
Type to narrow the results and select the dynamic value required. The selected dynamic value will then be entered in to the field.
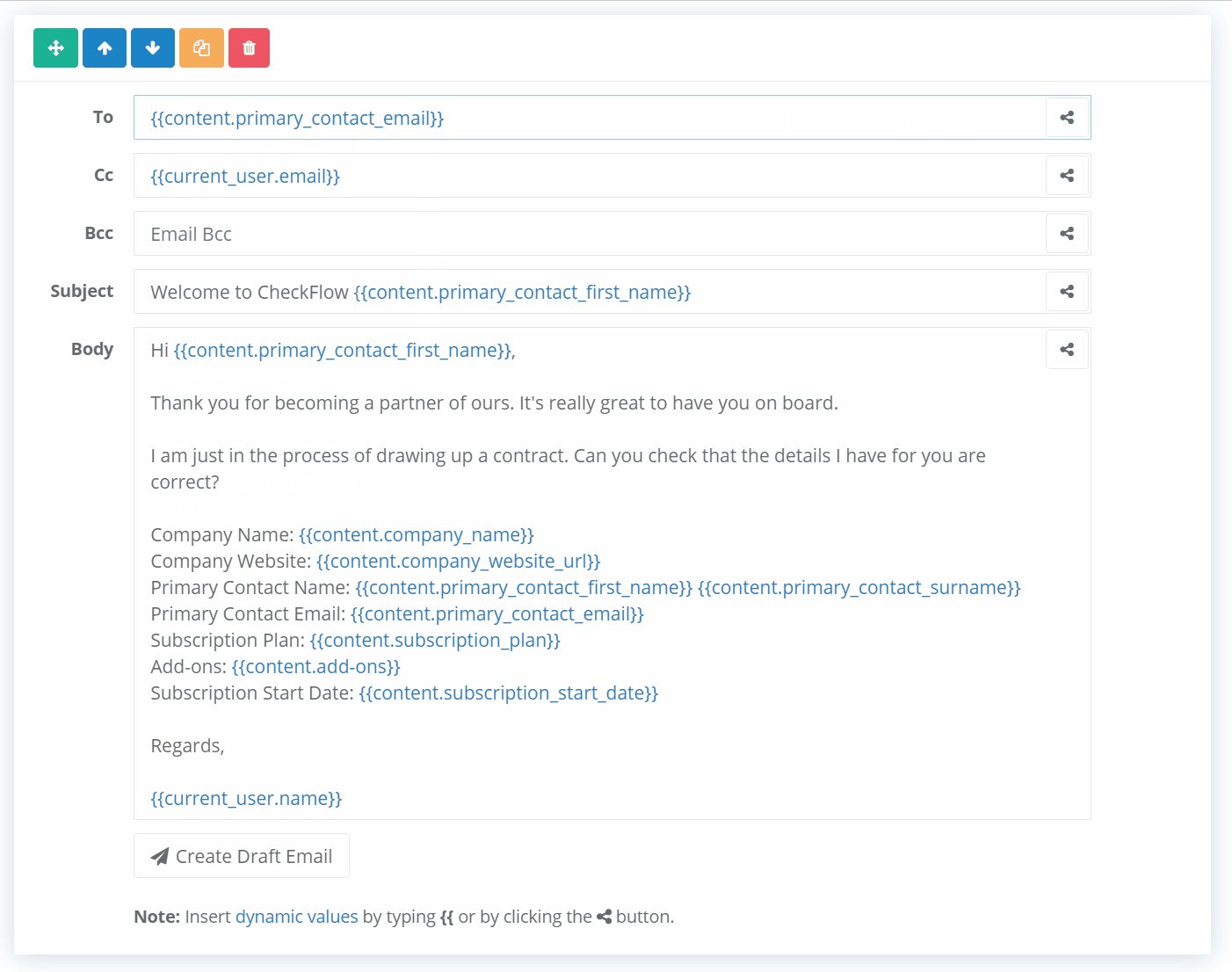
Dynamic value placeholders are displayed in blue text and are wrapped in curly braces. You can delete a dynamic value using your backspace or delete key.

Use in the Checklist
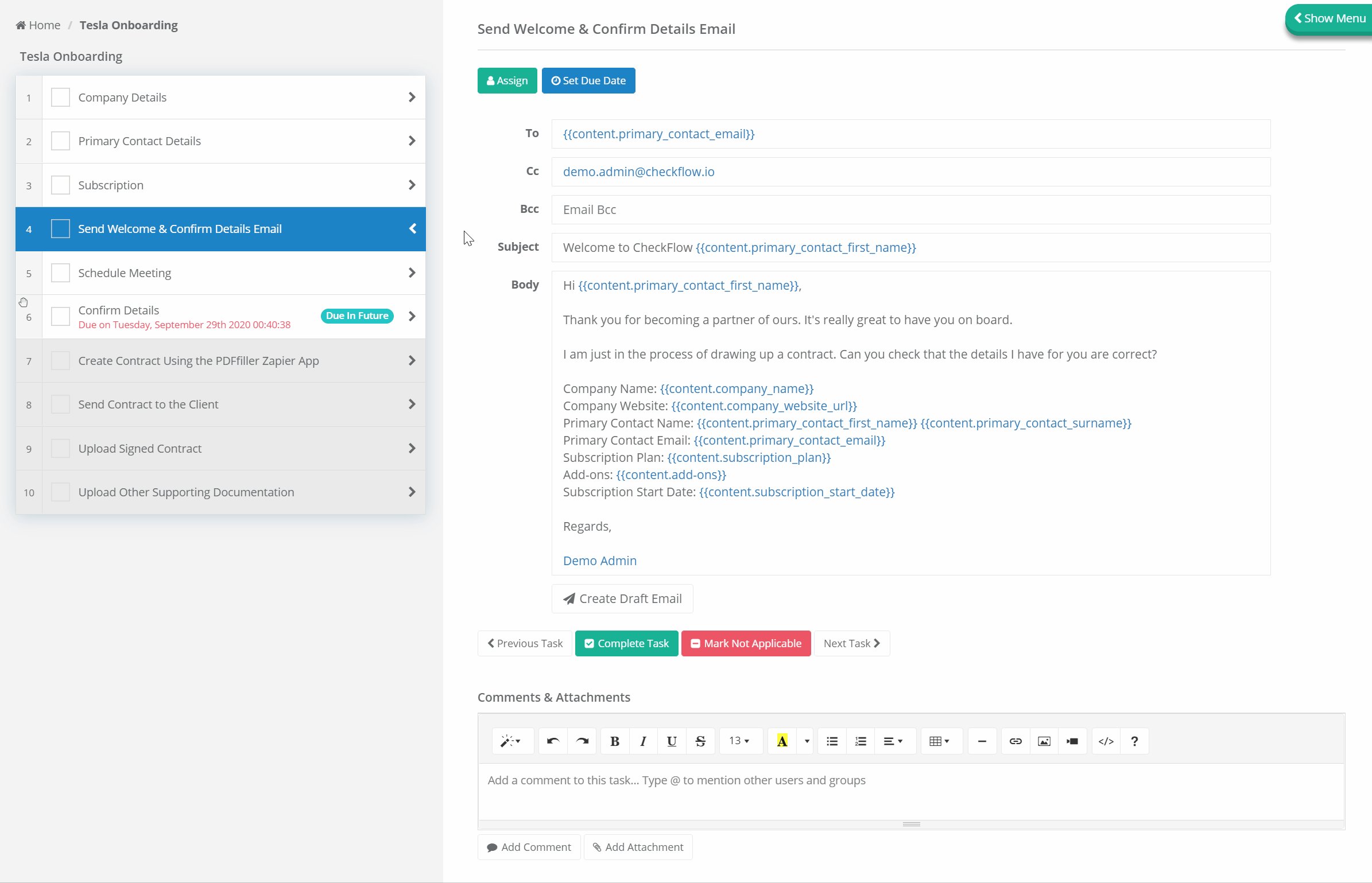
The Mail-To control displays very similarly to the template display. The same five fields are shown and are editable.
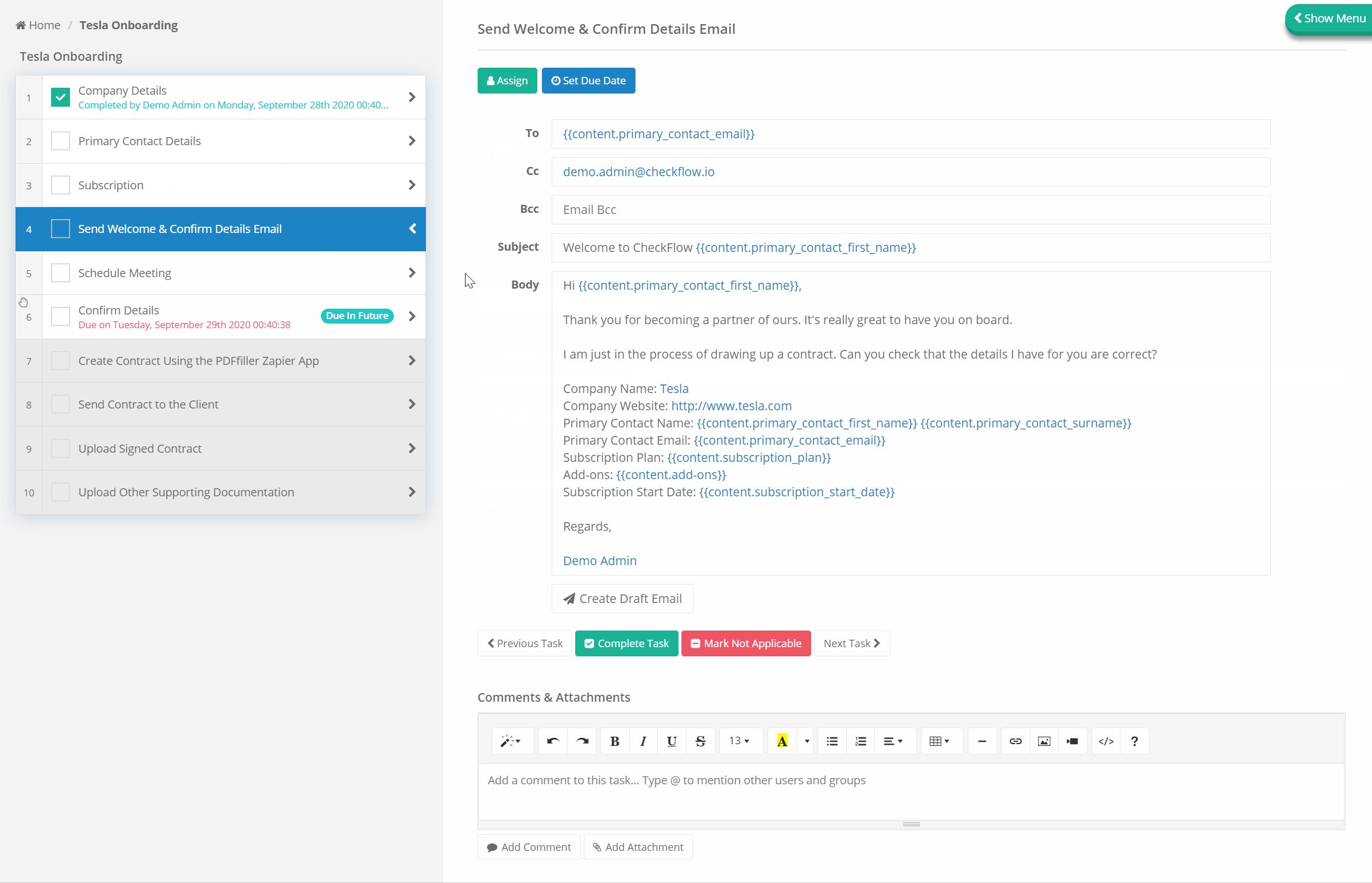
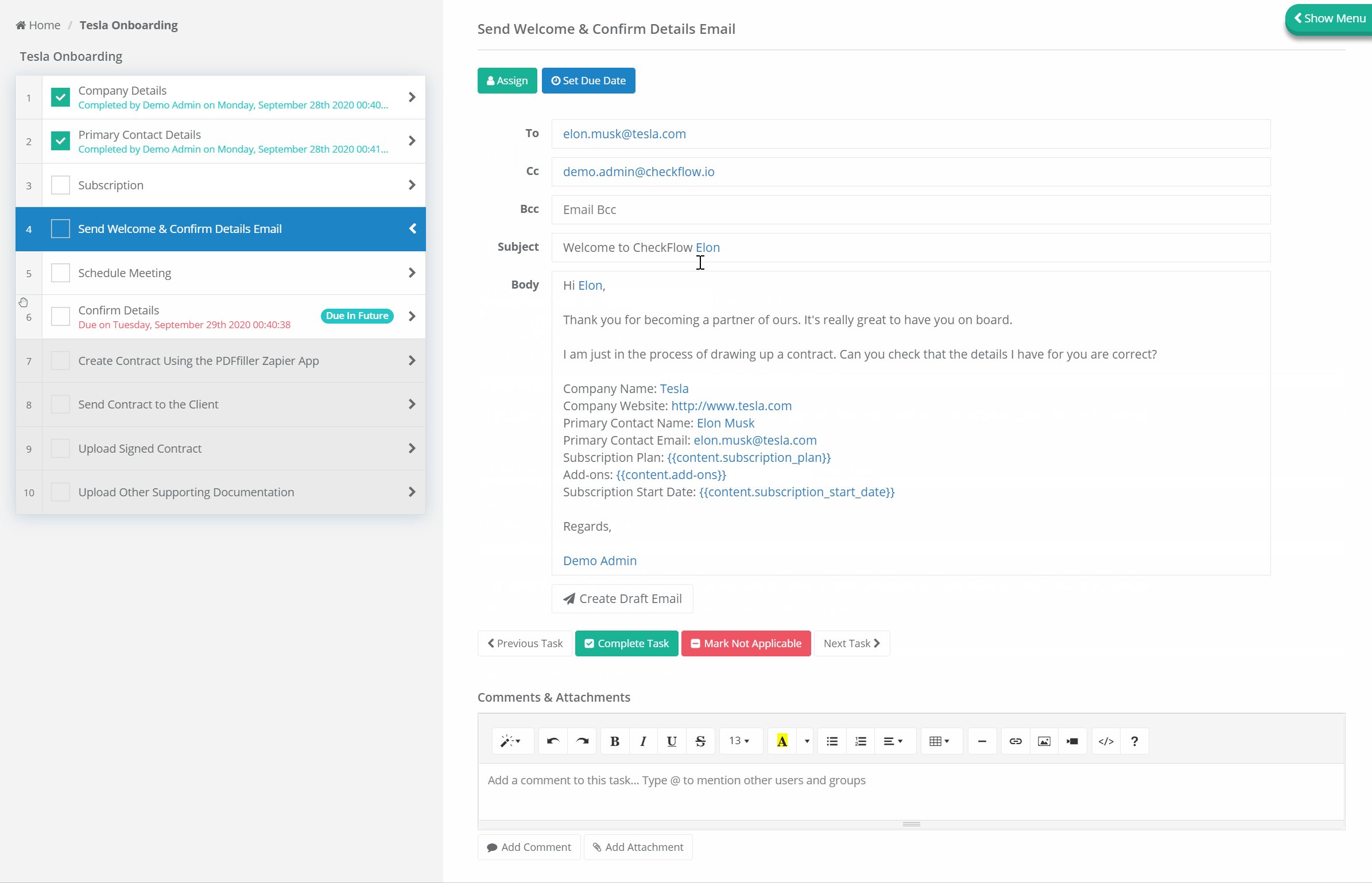
If you defined dynamic values in your template these will be automatically pushed either when the checklist is loaded (in the case of Global Dynamic Values), or when the value in the linked control is updated (in the case of Content Control Dynamic Values).
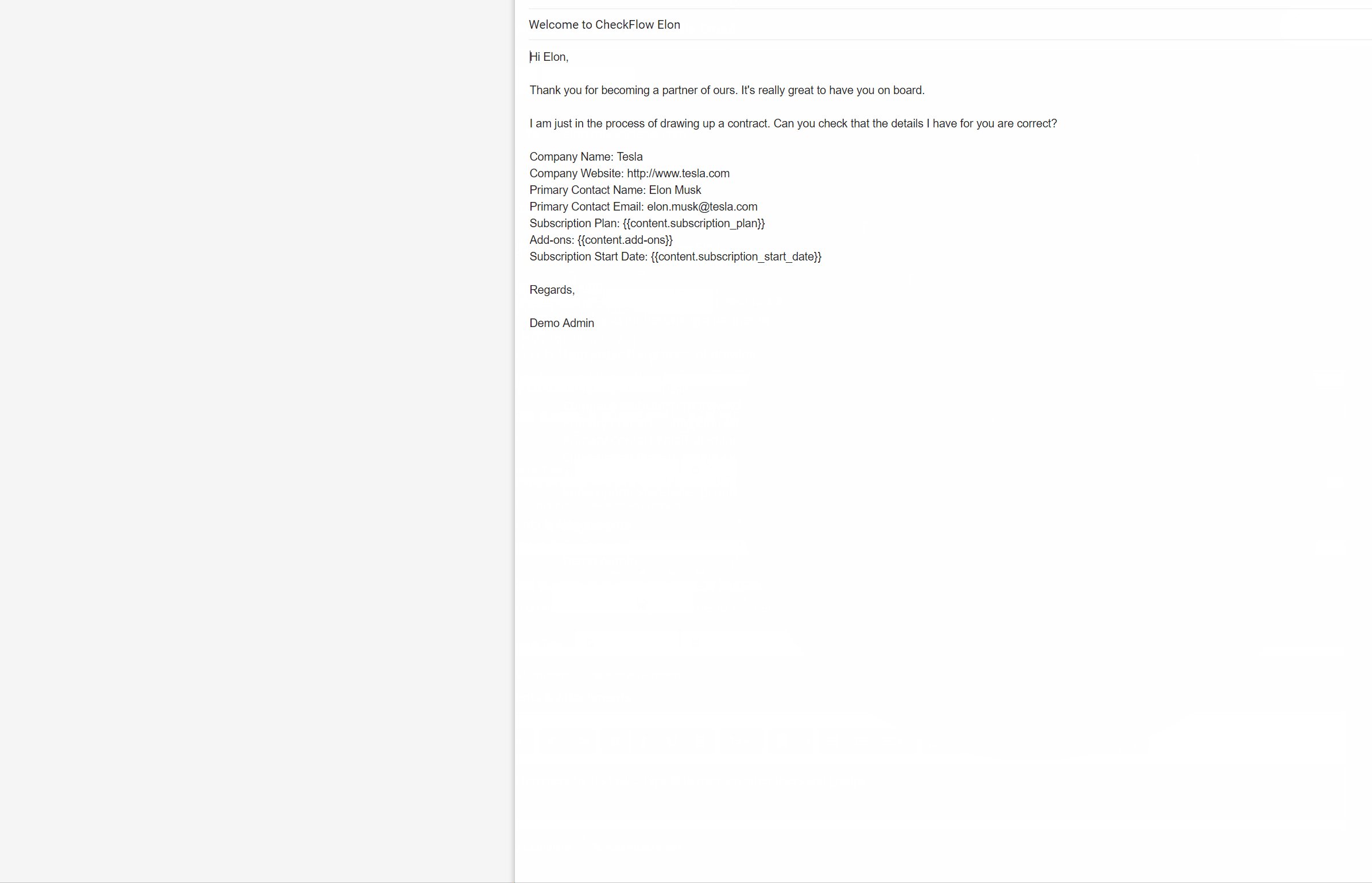
In the example below you can see that there are several dynamic values of both types in the Mail-To control. The global dynamic values are already set. The content dynamic values are updated in the checklist and those values are then automatically pushed to the dynamic value placeholders in the Mail-To control.